Adobe Illustrator'da çilek çizmek nasıl
Adobe Illustrator'da çilek çizmek nasıl
Adobe Illustrator'daki çilekler, bir bağlantı noktasını manipüle ederek bir şekle - bir elips - temel alınarak çizilebilir.

Ihtiyacınız olacak
- Adobe Illustrator programı
talimat
1
Adobe Illustrator uygulamasını açın, yeni bir Illustrator oluşturunbelge (Ctrl + N) 800 x 600 piksel boyutunda. Elips (L) aracını seçin, çalışma alanını tıklayın ve açılan iletişim kutusunun her iki alanına 300 piksel değerlerini girin.

2
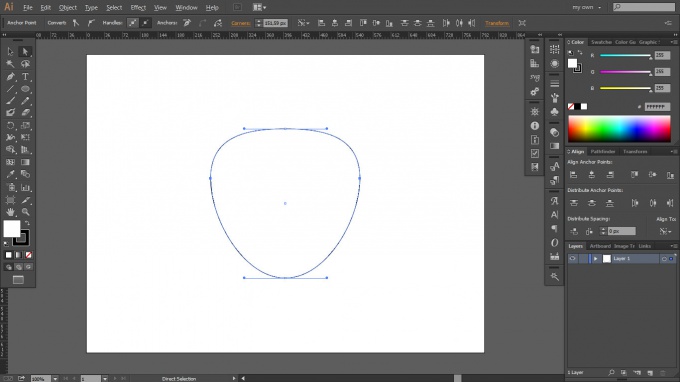
Doğrudan Seçim aracını (A) seçin ve sol ve sağ kontrol noktalarını seçin. Shift tuşunu basılı tutun ve beş kez klavye üzerindeki yukarı ok tuşuna basın.

3
Anahattı renk R = 193, G = 39, B = 45 ile renklendirin ve konturu kaldırın.

4
Yine, Elips aracı (L) felç kaldırmak, B = 59 renk R = 251, G = 176 seçmek, çalışma alanına tıklayarak değerleri 7 ve 30 piksel girin.

5
Küçük turuncu ovali resimde gösterildiği gibi birkaç kez çoğaltın.

6
Elips aracını (L) seçin, R = 0, G = 104, B = 55 renklerini seçin, çalışma alanını tıklayın ve 35 ve 140 piksel değerlerini girin.

7
Bağlantı Noktası aracını (Shift + C) seçin ve onları keskinleştirmek için yeşil ovalin üst ve alt noktalarını tıklayın.

8
Yeşil yolu çoğaltın, her iki yolu da altta (Ctrl + Üst Karakter + [) hareket ettirin ve resimde gösterildiği gibi yerleştirin.