İpucu 1: Photoshop'ta bir düğme nasıl çizilir
İpucu 1: Photoshop'ta bir düğme nasıl çizilir
Şık Çiz düğme içinde bir web sitesi için Photoshop çok zor değil. Bu işlem size yalnızca 10-20 dakika sürecektir. Bu öğreticiyle oluşturabileceğiniz düğme, açık renkli bir arka plan üzerinde bulunur. İsterseniz, düğme karanlık bir arka plan üzerinde. Ayrıca hayal gücünüzü gösterin ve sitenizin tasarımına uyan bir tarzda yaratın.

talimat
1
Ctrl + N tuş kombinasyonunu kullanarak yeni bir belge oluşturun.
2
İstenen boyutu ayarlayın, örneğin 200 x 100 piksel.

3
Belge oluşturuldu. Şimdi düğmeyi oluşturmaya başlayabilirsiniz.

4
Dikdörtgen Aracı'nı seçinyuvarlak köşeler "U'yu seçin, ardından etkin aracın ayarları için seçenekler panelindeki ana menünün altında bulunan" Katman şekli "modunu seçin.

5
çizmek düğme belgede. Bu örnekte, ön plan rengi siyah, bu nedenle düğme siyah. Sonra, bunun için doğru rengi seçeceğiz.

6
Bunu yapmak için, "Stiller" paletine gidin ve düğmemiz için uygun stili seçin.

7
Bu örnekte Mavi Cam stili kullanılır.

8
Üst katmanda rasterleştirme: menü "Katman" - "Rasterleştir" komutu - "Katman" öğesi.

9
Ctrl tuşunu basılı tutun ve basılı tutarken farenin sol düğmesini kullanarak üst katman simgesini seçin. Düğme noktalı çizgi ile vurgulanır.

10
Düğmenin kenarları çevresinde küçük bir kenar oluşturmak için "Seçim - Modifikasyon - Sıkıştır" ı tıklayın.

11
Açılan pencerede 3 piksel koyun.

12
Böylesine kesikli çizgiler ortaya çıktı.

13
Seçimi, Shift + Ctrl + I tuşlarına basarak ters çevirin.

14
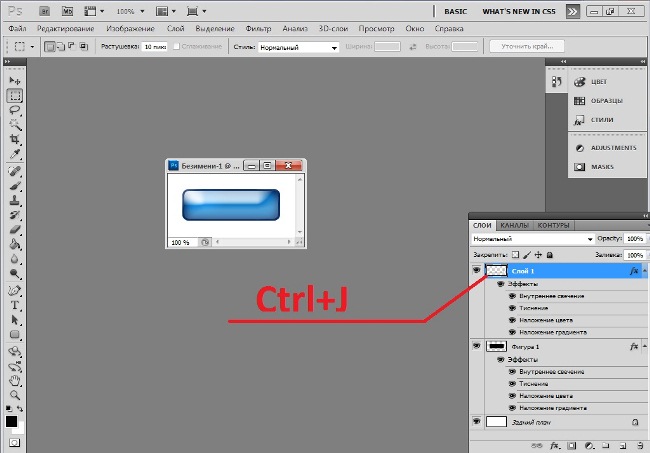
Seçimi, Ctrl + J tuşlarına basarak yeni bir katmana kopyalayın. Aynı zamanda, Katmanlar paletinde üçüncü katman görünür.

15
3 piksel genişliğinde küçük bir kenarlık için seçinStil sevdim. Bunu yapmak için, "Stiller" paletine geri dönün ve istediğiniz stili seçin. Bu örnekte, Keskin Gökyüzü Kenarlık Stili uygulanmaktadır; düğmenin rengi ile birleştirilir.

16
Böyle bir düğme çıktı. İstediğiniz gibi, en çok sevdiğiniz stilleri uygulayabilirsiniz.

17
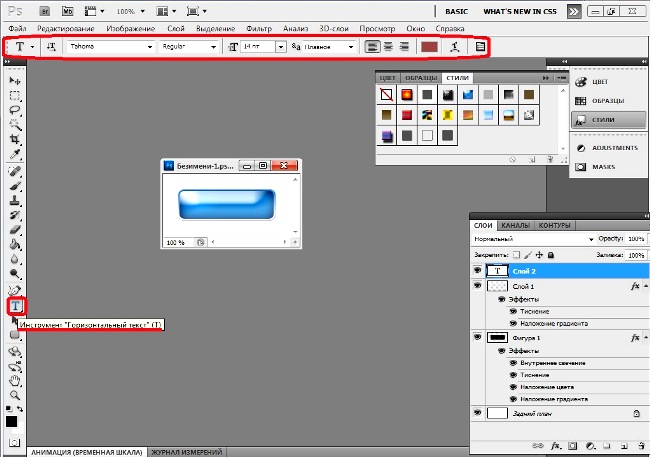
Metni yazmak için kalır. Bunu yapmak için, "Yatay Metin" aracını (T) seçin. Bu araç ayarları için seçenekler panelinde yazı tipi seçeneklerini belirleyebilirsiniz.

18
İşte senin düğmesi ve hazır.

İpucu 2: Photoshop'ta bir web sitesi çizmek nasıl
Photoshop programı son derece güçlüve evrensel bir araç. Bu, yalnızca dünyanın en popüler fotoğraf editörü değil, aynı zamanda her türlü web tasarımı fikirlerini uygulamak için bir yardımcı programdır. Buna ek olarak, photoshop, bir İnternet sayfasının bir düzenini oluşturmak için veya hatta bir bütün oluşturmak için oldukça uygundur yer kelimenin tam anlamıyla sıfırdan.

talimat
1
Photoshop'u çalıştırın ve yeni bir tane oluşturun.belgesi. Bunu yapmak için Ctrl + N tuşlarına basın. Daha sonra "Degrade" modunu seçin ve belgeyi herhangi bir renk bileşimi ile doldurun. Önemli olan, doldurma yönünün yukarıdan aşağıya doğru olmasıdır. Daha sonra her zaman ek renkler belirleyebilirsiniz. Sadece yeni bir katman oluşturun ve bir fırça kullanarak arka plan tonu uygulayın. Karışıklığı önlemek için, yeni oluşturulan katmanı Renkli olarak yeniden adlandırın.
2
Şimdi, sayfa arka plan dokusuyla çalışaraksite ilginç görünüyordu. Programın sunduğu dokudan istediğiniz örneği seçin. Örneğin, yapraklara veya taş karolara, tuğla örülme taklidine benziyorsunuz. "Filtre" modunu etkinleştirin ve Artistic-Film Grain'i uygulayın. Sonra Pixelate-Mosaic. Parametrelerle deney yapın.
3
Arzulanana ulaştıktan sonra, Harman Modu sekmesinde Fark modunu ayarlayın. Farklı saydamlık değerleri deneyin.
4
Başlık arka planını hazırla yer ve diğer açıklayıcı yazıtlar. Yeni katmanda Yuvarlak Dikdörtgen aracını (U) kullanarak siyah şekli seçin, Katman Stili öğesinde Bırak Gölgesi modunu etkinleştirin. Katmanın saydamlığını ayarlayın.
5
Daha fazla çalışma için katman gruplarına,Ctrl tuşunu basılı tutun ve klavyede Ctrl + G tuşlarına basın. Şu anda oluşturduğunuz tüm katmanları seçin ve Arka Plan grubunda tanımlayın. Ayrıca, daha fazla iç içe geçmiş iki grup oluşturmanız gerekir. Ana gruba Ev adı verilebilir ve iç grup adı Logo'dur.
6
Başlık için metni yazın yer. Yazı Tipi aracını tıklayın ve yeni bir yazı yazın.Logo grubu içinde yaratılan katman. Farklı Katman Stili ayarlarını deneyin. Ardından, başka bir katman oluşturun ve metin bilgilerini uygun bir renkle görüntüleyin.
7
Bu kadar önemli yaratın yer düğmeleri, oturum açın ve giriş yapın. Bu, onu çağırabileceğiniz bir grup tabaka gerektirir.
8
Dikdörtgen Desenli Geçiş Aracını, sonra da Degrade Aracını, dokudaki seçili alanı, yoğundan şeffaf bir geçiş derecesine kadar alttan üste doğru bir degrade ile doldurmak için uygulayın.







